AR KID'S EXPLORER APP
My Role: Product Designer Client: Whyzz Year: 2018 ( partially-shipped )
Tools: UX design, strategy, mind mapping, Adobe Illustrator, Adobe XD
Deliverables: Prototypes, Strategy, Character development, UI/UX for iOS app & webgl
Lead Developer: Hermes Frangoudis
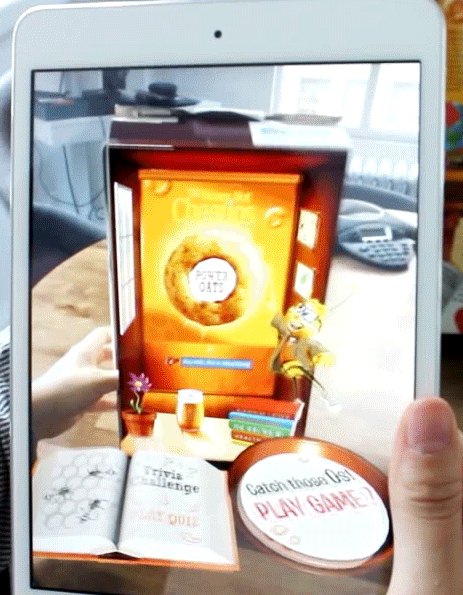
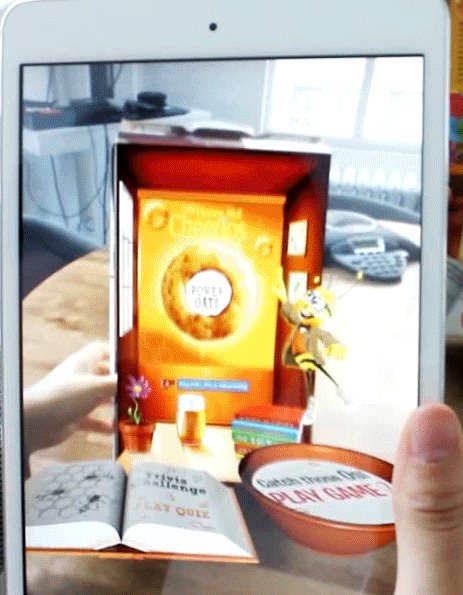
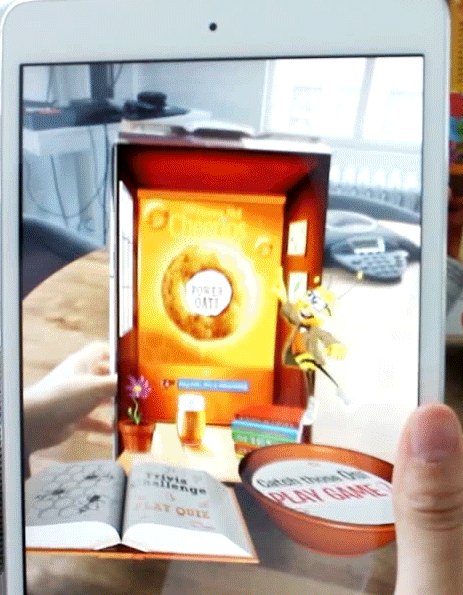
Through an iterative process, I designed a proof of concept tool for both children and parents to learn together through a variety of mobile educational games using the power of computer vision, AI, and augmented reality. The content would be related to a specific destination, such as NYC, but through a universal user interface container.
UI screens for the webgl version in the browser
BACKGROUND
The Whyzz Explorer Story will be a platform for young explorers, children 8-14 years old, to gain an appreciation and understanding of the people, cultures, and countries in the world around them. Interactive games, an extension of the whyzz.com website, will be the vehicle for knowledge and growth. Through each game and challenge explorers will be rewarded for their progress with points and badges to represent the knowledge they have gained.
Sketching out multiple design Iterations and organizing the information for whyzz explorer app
THE PROBLEM
What problems are the users turning to our product to solve
USER RESEARCH
Digging deep to the core of what matters
More than just a solo interactive app, I also had to define the overall strategy of the whyzz.com platform and connect it seamlessly with the mobile experience. The whyzz.com platform is mainly an online news outlet focusing on more mature global topics for parents and children alike. From doing various interviews, it was clear that parents were the main drivers when it came to deciding what is allowed on mobile devices for children 8-14 years of age.
I needed more than just knowing about children's activities, I needed to know the behaviors and patterns of the parents as well. I distributed a detailed questionnaire form ranging questions from their personal lives, internet activities, devices, global topics, traveling habits with the family, and their own child's activities.
I needed more than just knowing about children's activities, I needed to know the behaviors and patterns of the parents as well. I distributed a detailed questionnaire form ranging questions from their personal lives, internet activities, devices, global topics, traveling habits with the family, and their own child's activities.
At Home
It was shown that about 48% of participants were not familiar with the term "global citizens" and even more disturbing was that 65% spoke very little or not at all about it to their children. Many parents felt they were "too young" to discuss global topics and felt 5th - 7th grade was more of an appropriate age to start conversing. This shows we need to show age-specific content to help target those younger ages where parents don't know how to engage in more mature topics with their children.
While Out With Your Family
Whose voice is prominent in family outings? I wanted to discover which family members were the decision makers in family activities. A lot of families let their children have a voice in most activities and are eager in suggesting things as well. But many are worried if they are fully engaged since most are distracted by their own entertainment on mobile devices. Even knowing things about their typical traveling party is very useful when creating content for multi-user games asto include other family members. About 66.7% of participants travel with their or their spouse's/partner's parents and another 28.6% of them will travel with their children's aunts/uncles.
Children's Activities
There is currently a lot of content branded for children. We need to know which brands and games are currently prominent with 8-14 years old. Not only to know which ones stand out, but what aspects do they seem to like/dislike. I found that 62% of our participants (parents) are the main decision maker when it comes to selecting a mobile game/app for their child. This confirms the audience we need to include when creating educational and inclusive family friendly games related to to their everyday activities.
Examples of questions given to adult participants
Competitive Analysis
I took time to learn about the landscape and other brands' strategies. Not only from children's education learning sites but also from blogs, online games, and learning feeds.
Extra findings:
• A lot of restrictions and rules under COPPA
• A lot of the toddler designs/interfaces are kept the same for older children
• Tracking progress not only for the parent but for the child has proven to be very popular and in-demand.
• Any "create your own" sort of activity is popular
• Almost all child oriented online games or education centers are integrated with a bigger systems (LMS) that make up a lot of their content. Sites such as Google classroom or Clever allow for a secure system so children can create accounts under the supervision of a parent or school. A secure system also blocks online predators
• A lot of the toddler designs/interfaces are kept the same for older children
• Tracking progress not only for the parent but for the child has proven to be very popular and in-demand.
• Any "create your own" sort of activity is popular
• Almost all child oriented online games or education centers are integrated with a bigger systems (LMS) that make up a lot of their content. Sites such as Google classroom or Clever allow for a secure system so children can create accounts under the supervision of a parent or school. A secure system also blocks online predators
UX CHALLENGES & SOLUTIONS
Weighing in the user needs vs the business wants.
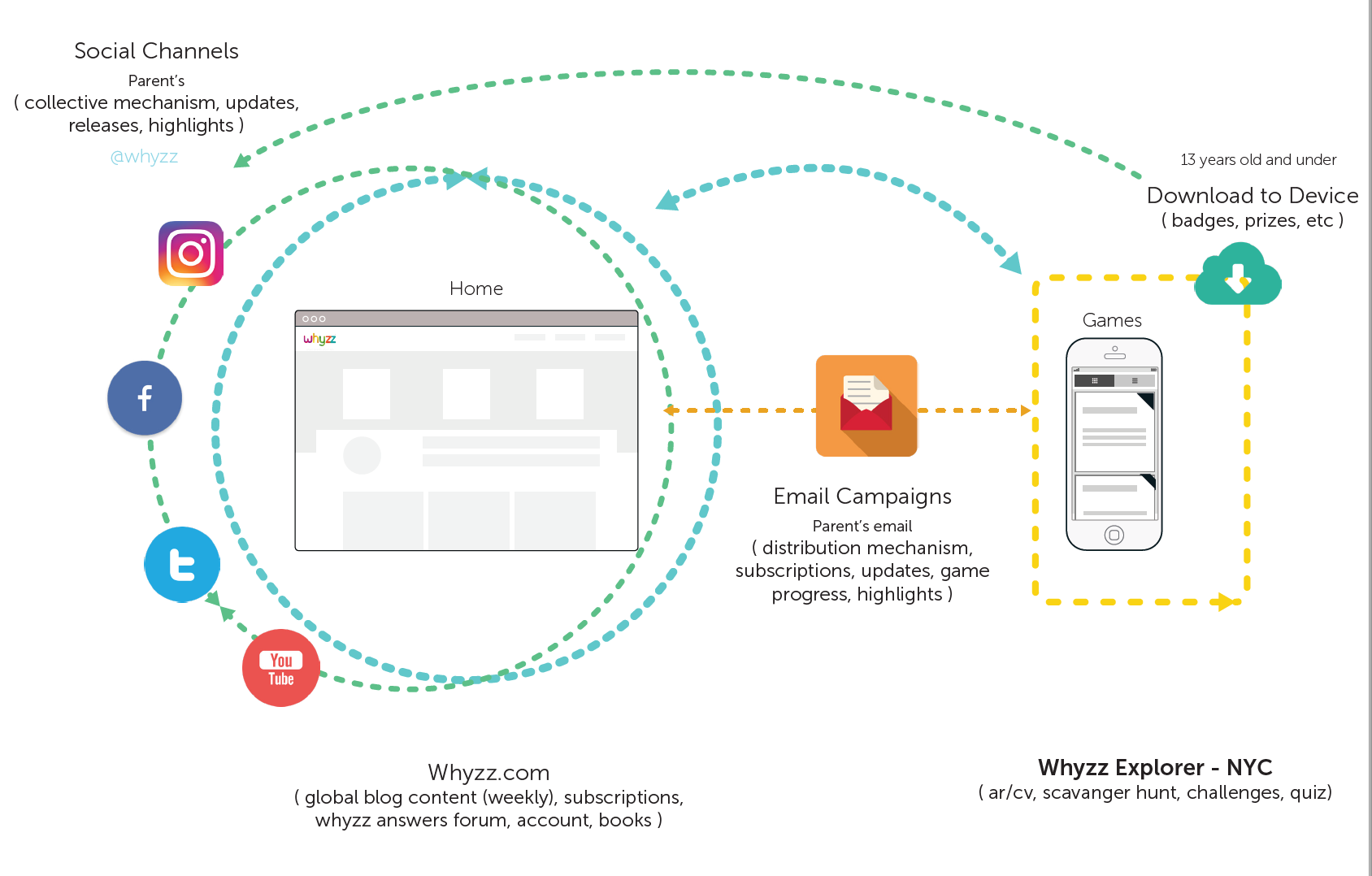
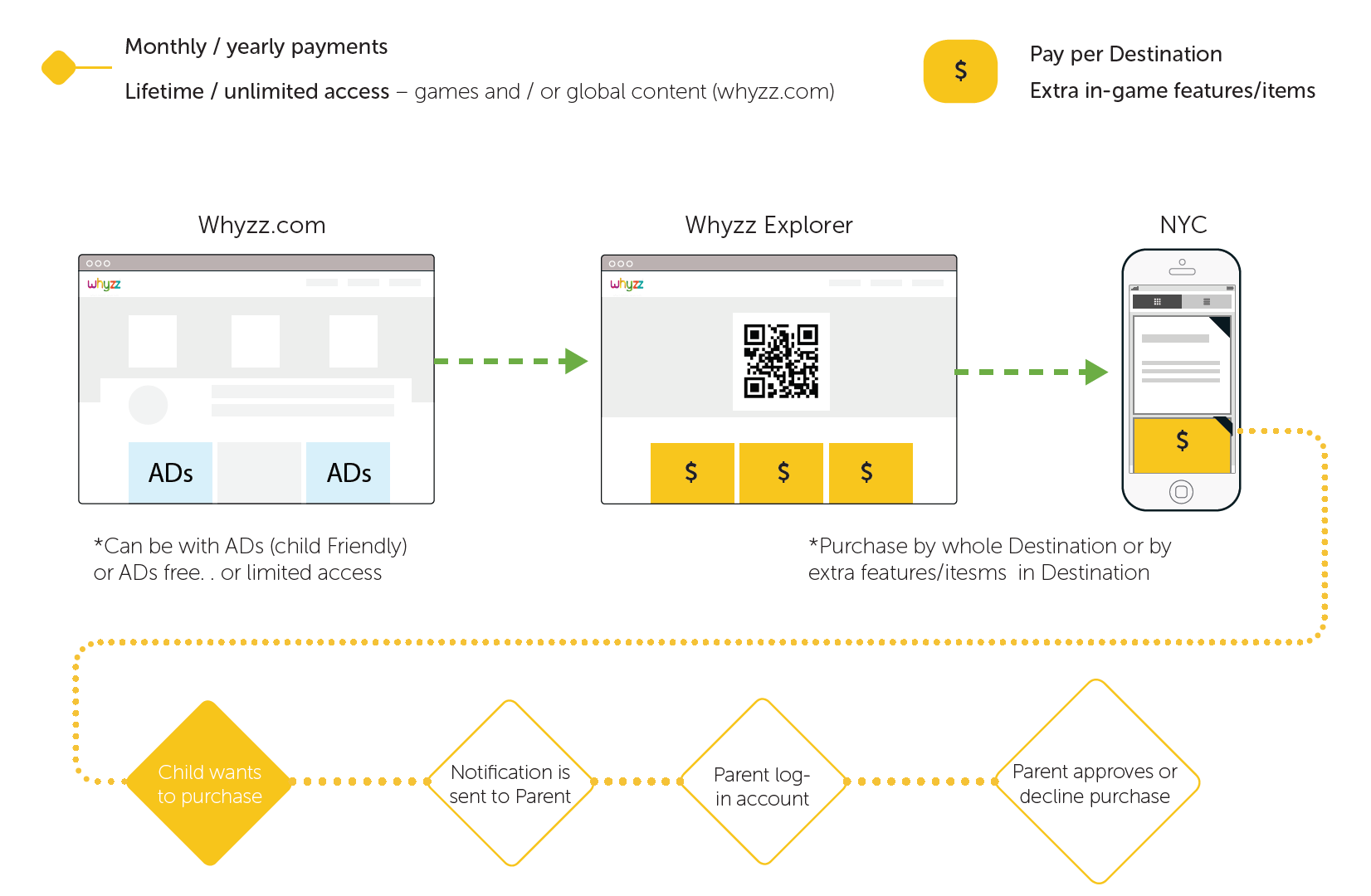
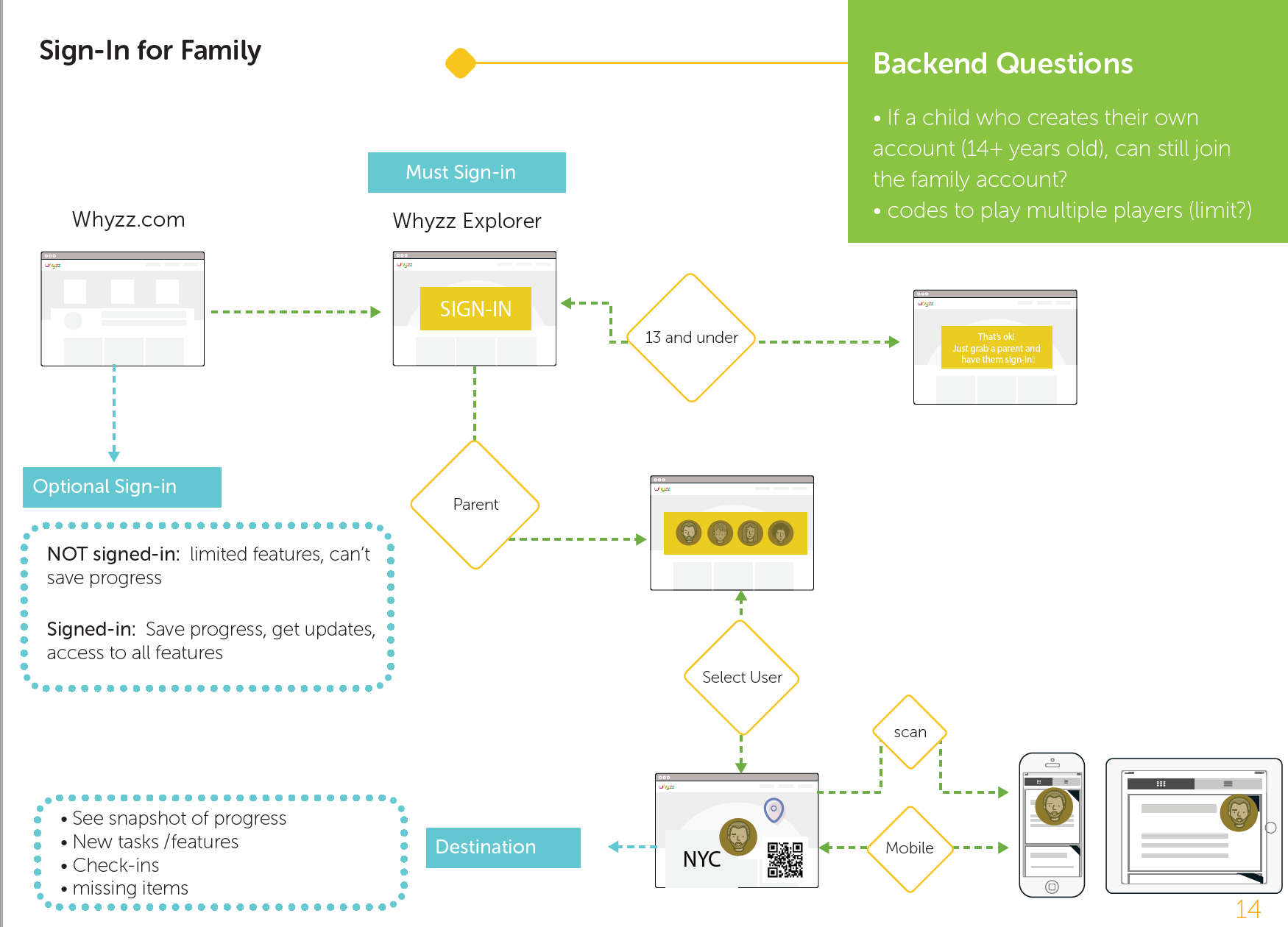
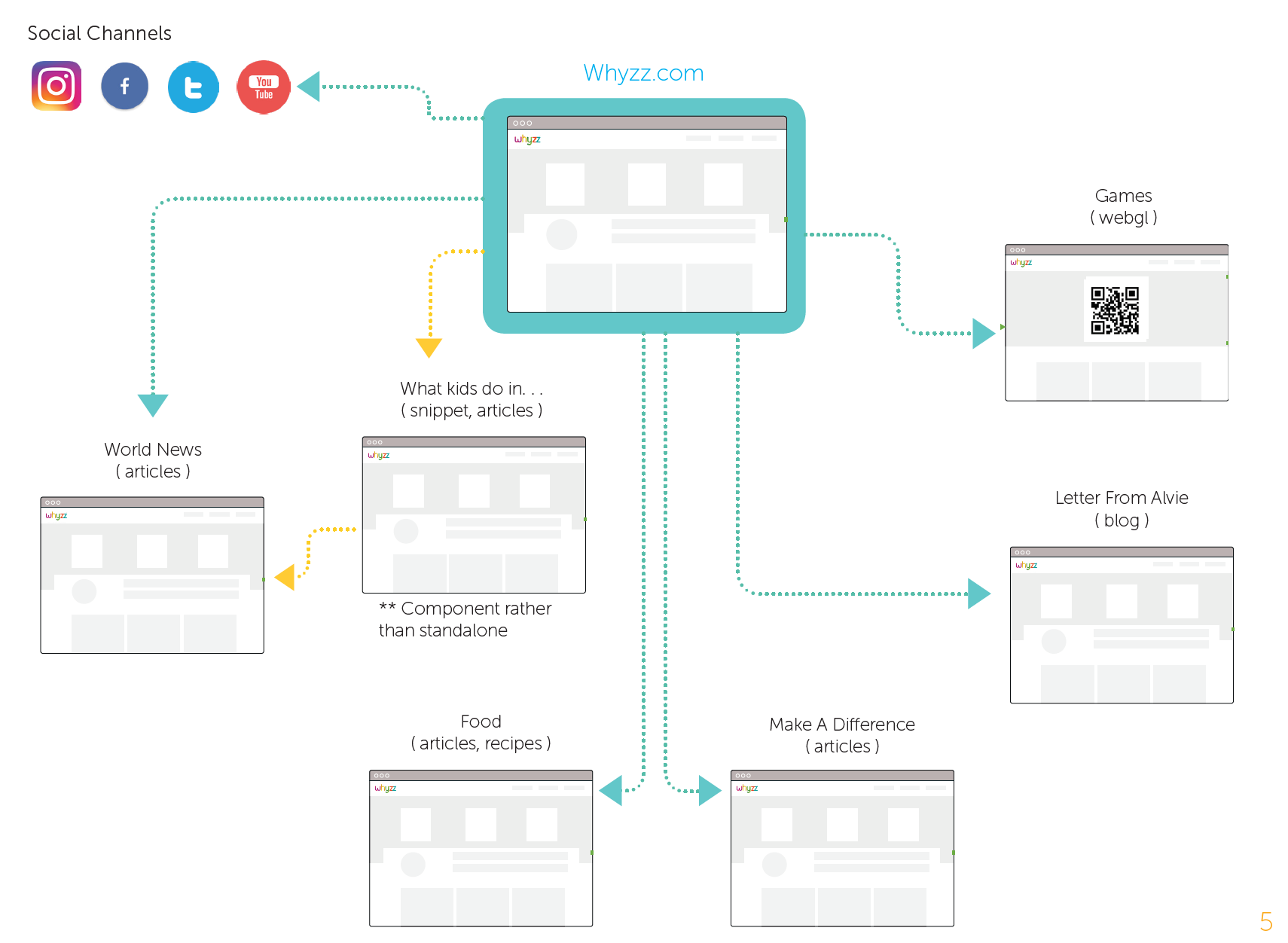
Since it was an unconventional way to showcase a brand through a game before establishing the whyzz.com platform, my first major hurdle was planning out the overall brand strategy and lay out the information architecture. Since things like payments and parental controls will affect design choices later on in Whyzz Explorers app, proper planning was important. Working with the client, we first defined the overall reasons, drivers, audience, competitors, tone, and message.
Since it was an unconventional way to showcase a brand through a game before establishing the whyzz.com platform, my first major hurdle was planning out the overall brand strategy and lay out the information architecture. Since things like payments and parental controls will affect design choices later on in Whyzz Explorers app, proper planning was important. Working with the client, we first defined the overall reasons, drivers, audience, competitors, tone, and message.




_
Finding the right tools to use became the second major UX hurdle since we wanted to deliver a fun, unique, and engaging interactive experience while leveraging the latest tech. My developer and I had to determine through research and recommendations the best tools to use. It's important that content is what delivers with the tech support, otherwise the tech will have no purpose and be no different than a marketing embellishment.




Showcasing with webgl through a browser instead of developing through a standard app, I had to rethink the workflow since the Whyzz Explorer is only accessible by mobile. Keeping in mind that most parents don't want their younger children browsing the web on the desktop, a scanned or printed code allowed for quick, direct, and secure site access to their associated account.
Webgl Mobile Flow
Designing for the browser vs an app experience also called for slight changes in the interface such as compensating for default nav bars. Showcasing an experience in webgl is much more alluring for small budget projects since it's much cheaper, quicker, and can execute AR without the ARkit or ARcore. Of course there are other advantages, but by request I had to design for both experiences.
A) Default Mode - Initial
• search bar and bottom browser bar
B) Initial + Scrolling
• 1 - Another example of the "Menu" button in the most optimal place despite the browser bar, but the browser bar is only visible when not scrolling
• 2/3 - Menu button can expand on the bottom, but height placement depends when users are scrolling or on initial start
C) App
• Menu would follow the most optimal placement, which is the botto
• search bar and bottom browser bar
B) Initial + Scrolling
• 1 - Another example of the "Menu" button in the most optimal place despite the browser bar, but the browser bar is only visible when not scrolling
• 2/3 - Menu button can expand on the bottom, but height placement depends when users are scrolling or on initial start
C) App
• Menu would follow the most optimal placement, which is the botto
_
The third UX hurdle was the content strategy. How to design it efficiently and orderly to easily integrate new content as it arrives? Having an interactive and meaningful experience for AI/CV/AR requires a lot of production. Since this was an early showcasing for investors, we wanted to focus and shape the content that already existed so we can create a good foundation but keeping in mind future content. Since the client wanted to have her future team to be the most minimal while leveraging CMS, I needed to design a universal template but without sacrificing design.
I used a 3 tier system that better organizes the workflow of current, activated, and future components
Enabling an easy and fresh way to sort and add future content without disrupting the current design. Having a timeline also allows transparency with the investor and it shows your investment in the project.
REFLECTIONS
Collaboration is the key to success
It's easy to fall into the trap of assuming to know what users want through what is trending and popular in technology. It's critical to explain to clients why it's important to validate design choices with users and work on solid content. Working with new and evolving technology, there is no room for assumptions, if you want to create something revolutionary then you cannot follow trends or just make things for the sake of seeming cool. If I had not researched the users’ behaviors and patterns, then I would have focused solely on the child's needs rather than exploring ways for parents or other family members to be more involved